Appearance
启动模式
ES运行环境启动页面有三种模式。
Standard标准模式SingleTask单任务模式ClearTask清空任务模式
下面以4个页面为例,介绍这三种启动模式。
A页面配置启动模式:清空任务模式B页面配置启动模式:标准模式C页面配置启动模式:标准模式D页面配置启动模式:单任务模式
Standard标准模式
routes.js配置
routes: [
{
path: '/index',
name: 'index',
component: index,
launchMode: 'standard',
},
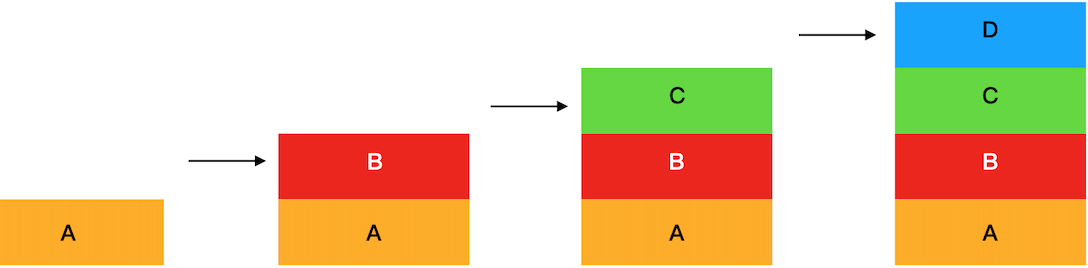
...- 打开页面:
A==>B==>C==>D
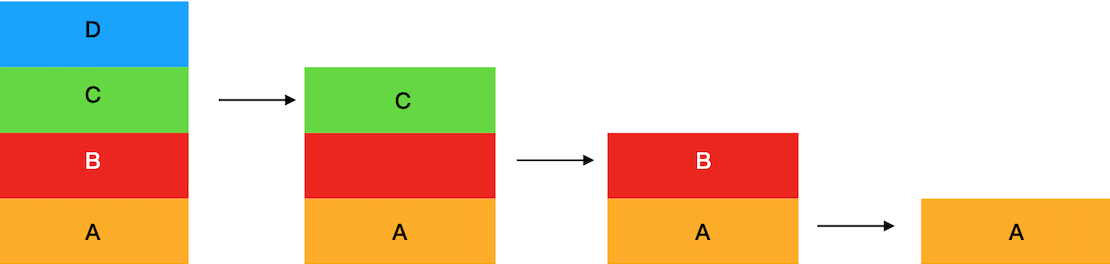
- 关闭页面:
D==>C==>B==>A

SingleTask单任务模式
routes.js配置
routes: [
{
path: '/index',
name: 'index',
component: index,
launchMode: 'singleTask',
},
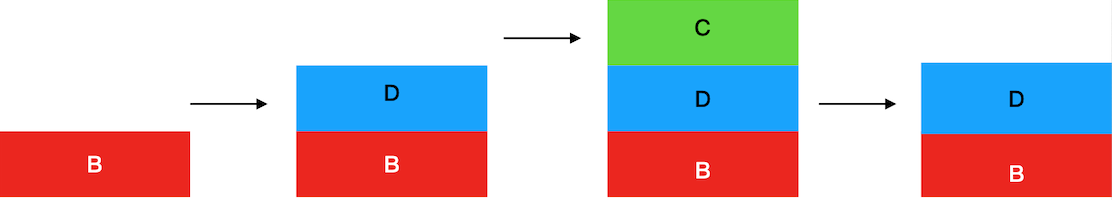
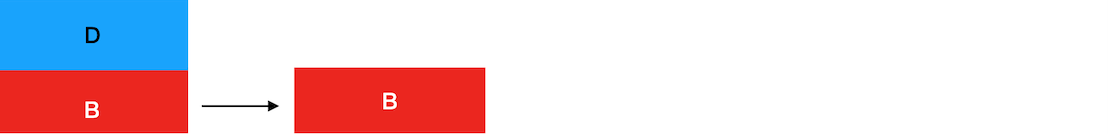
...- 打开页面:
B==>D==>C==>D
- 关闭页面:
D==>B

ClearTask清空任务模式
routes.js配置
routes: [
{
path: '/index',~~~~
name: 'index',
component: index,
launchMode: 'clearTask',
},
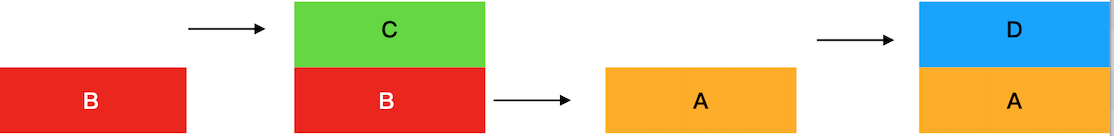
...- 打开页面:
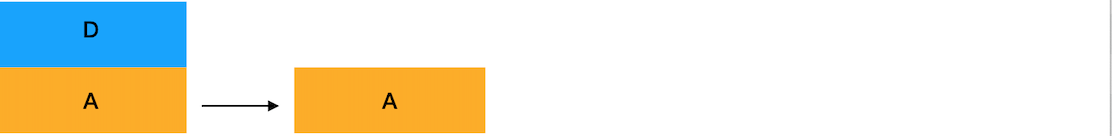
B==>C==>A==>D

- 关闭页面:
D==>A