Appearance
img
网络图片
效果预览

使用初探
示例代码
点击查看源码
vue
<template>
<div class="es-sdk-root-css">
<title class="es-sdk-content-title-css" :text="this.$options.name"/>
<div class="es-sdk-content-divider-css"/>
<div class="es-sdk-content-row-css">
<div class="es-sdk-content-column-css">
<img
src="https://qcloudimg-moss.cp47.ott.cibntv.net/channelzero_image/2022/10/15/c342d266-1085-4ec4-8f24-db4571af16b3.png"
class="es-sdk-img-net-css"/>
</div>
</div>
</div>
</template>
<script>
import {ESPage} from "@extscreen/es-core";
export default {
name: '网络图片',
mixins: [ESPage],
};
</script>
<style scope>
.es-sdk-img-net-css {
width: 300px;
height: 180px;
}
</style>本地图片
效果预览

使用初探
示例代码
点击查看源码
vue
<template>
<div class="es-sdk-root-css">
<title class="es-sdk-content-title-css" :text="this.$options.name"/>
<div class="es-sdk-content-divider-css"/>
<div class="es-sdk-content-row-css">
<div class="es-sdk-content-column-css">
<img
:src="require('../../../assets/ad.jpg')"
class="es-sdk-img-assets-css"/>
</div>
</div>
</div>
</template>
<script>
import {ESPage} from "@extscreen/es-core";
export default {
name: '本地图片',
mixins: [ESPage],
};
</script>
<style scope>
.es-sdk-img-assets-css {
width: 768px;
height: 432px;
}
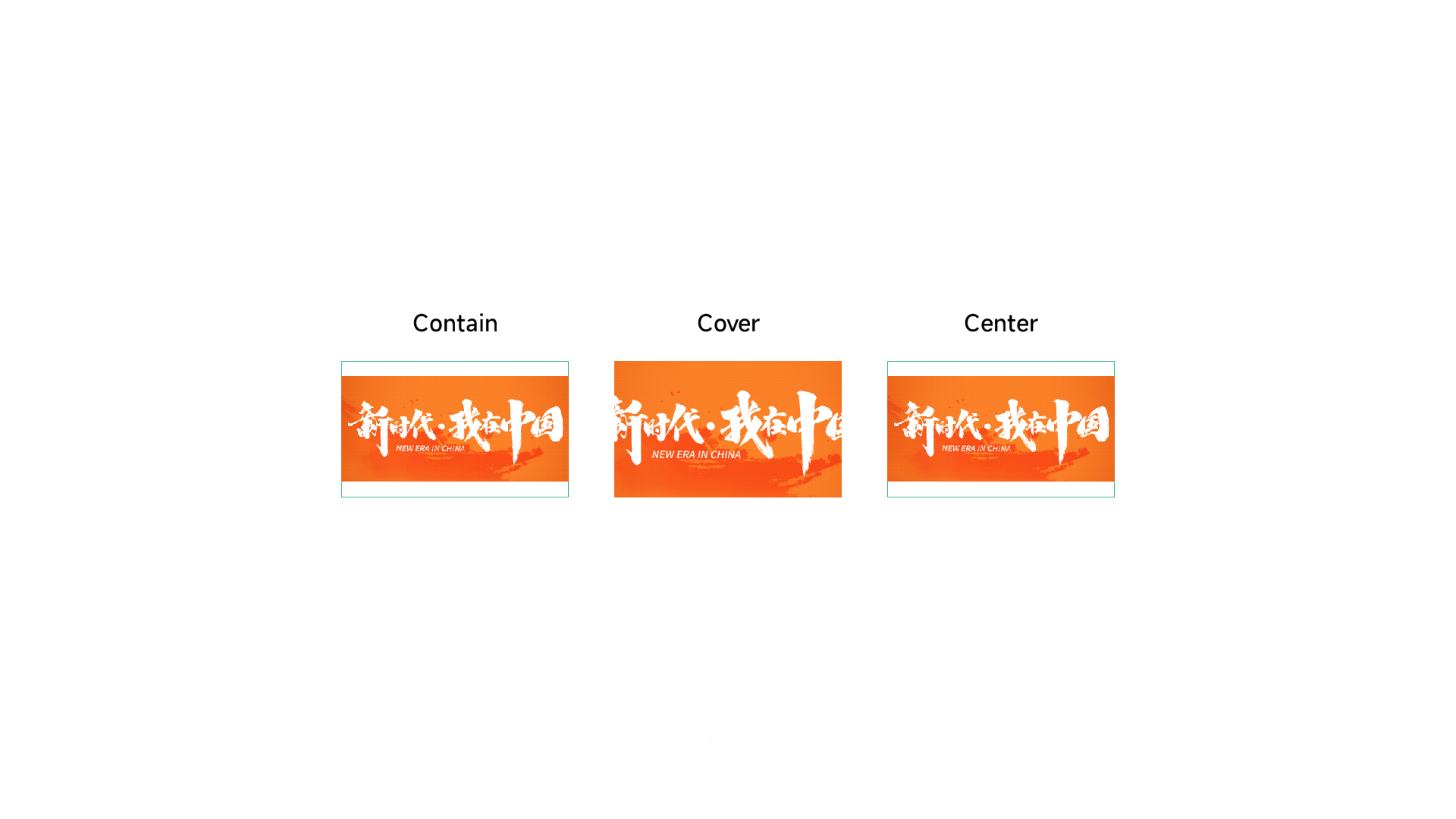
</style>resize-mode
效果预览

使用初探
示例代码
点击查看源码
vue
<template>
<div class="es-sdk-root-css">
<title class="es-sdk-content-title-css" :text="this.$options.name"/>
<div class="es-sdk-content-divider-css"/>
<div class="es-sdk-content-row-css">
<div class="es-sdk-content-column-css">
<text text="Contain"></text>
<img
src="https://qcloudimg-moss.cp47.ott.cibntv.net/channelzero_image/2022/10/15/c342d266-1085-4ec4-8f24-db4571af16b3.png"
class="image contain"/>
</div>
<div class="es-sdk-content-column-css">
<text text="Cover"></text>
<img
src="https://qcloudimg-moss.cp47.ott.cibntv.net/channelzero_image/2022/10/15/c342d266-1085-4ec4-8f24-db4571af16b3.png"
class="image cover"/>
</div>
<div class="es-sdk-content-column-css">
<text text="Center"></text>
<img
src="https://qcloudimg-moss.cp47.ott.cibntv.net/channelzero_image/2022/10/15/c342d266-1085-4ec4-8f24-db4571af16b3.png"
class="image center"/>
</div>
</div>
</div>
</template>
<script>
import {ESPage} from "@extscreen/es-core";
export default {
name: 'resize-mode',
mixins: [ESPage],
methods: {},
data() {
return {};
},
};
</script>
<style scope>
.image {
width: 300px;
height: 180px;
margin: 30px;
border-width: 1px;
border-color: #40b883;
}
.contain {
resize-mode: contain;
}
.cover {
resize-mode: cover;
}
.center {
resize-mode: center;
}
</style>