Appearance
Tabs
介绍:Tabs组件是实现了类似于安卓里TabLayout+ViewPager,或者web开发中一个ul + swiper的组合实现的多级导航组件。
它内置了一个tv-list的实现的tab导航栏外加一个由ViewPager实现的content组合。在智能电视上通常用来实现瀑布流效果, 性能更接近于原生安卓体验。 Tabs组件内部通过content+tab实现,目前tab仅支持<tv-list>组件,具体使用详情请参考tv-list组件 ;content支持<recycler-view-pager>和<tv-list> 组件(也叫单Page模式)。
注意,最低支持SDK版本
2.1
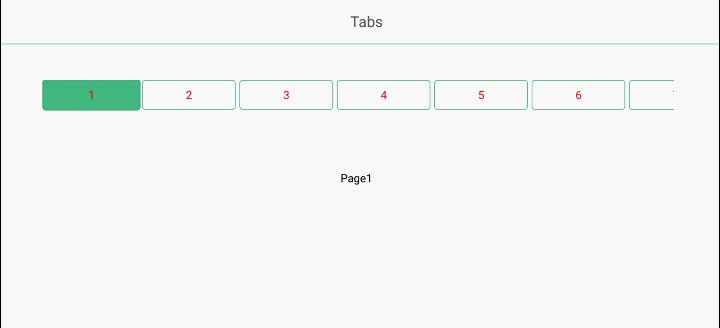
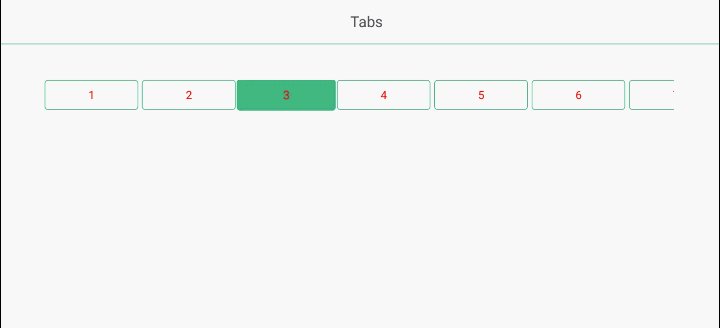
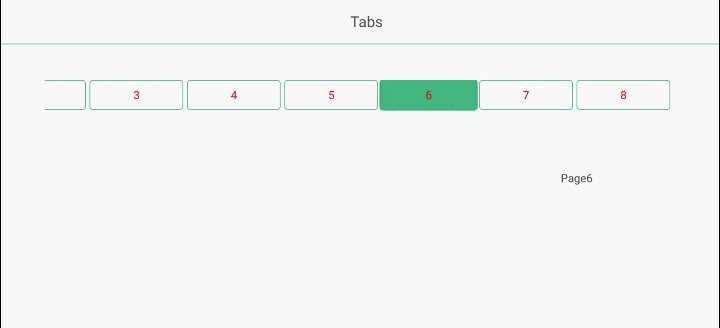
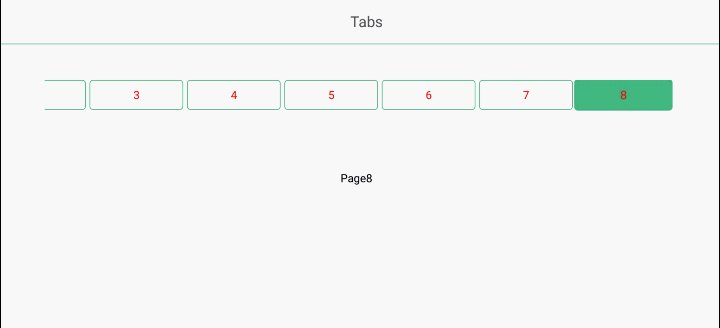
效果预览

集成
package.json引入库点击查看源码
js"@extscreen/es-component": "3.0.1",
使用初探
点击查看源码
html
<tabs class="tabs_root"
ref="tabs"
@load-page="onLoadPageData"
@page-changed="onPageChanged"
@tab-event="onTabsEvent"
:hideOnSingleTab="true"
:dataStrategy="dataStrategy"
:suspension="true"
:blockFocusDirections="['down']">
<!-- 内容Content -->
<recycler-view-pager ref="viewPager"
id="view_pager_root">
<tv-list id="tv_content_root">
<div>
...
</div>
</tv-list>
</recycler-view-pager>
<!-- 顶部Tab -->
<tv-list class="tv_tab_root"
horizontal="true"
style="margin-top: 80px">
<div>
...
</div>
</tv-list>
</tabs>单Page模式示例代码
点击查看源码
html
<tabs class="tabs_root"
ref="tabs"
@load-page="onLoadPageData"
@page-changed="onPageChanged"
@tab-event="onTabsEvent"
:hideOnSingleTab="true"
:dataStrategy="dataStrategy"
:suspension="true"
:blockFocusDirections="['down']"
:singlePageMode="true">
<!-- 内容Content -->
<tv-list id="tv_content_root"
:name=‘contentList’>
<div>
...
</div>
</tv-list>
<!-- 顶部Tab -->
<tv-list class="tv_tab_root"
horizontal="true"
:name='tabList'
style="margin-top: 80px">
<div>
...
</div>
</tv-list>
</tabs>注意事项
- 在页面
create后使用setTabsData()方法时最好加上100ms的延迟,避免view还没加载完成就加载数据导致的加载数据失败; - 非单Page模式下,
:loadingItemType和:outOfDateTime属性可以配置在<recycler-view-pager>中,效果一致; - 单Page模式下,content中的
<tv-list>需要配置:name='contentList',顶部tab的<tv-list>需要配置:name='tabList'; - 单Page模式下,页面切换回调
onPageChanged()失效,应使用onTabsEvent()回调中的onTabChanged:; - 单Page模式下,设置
:autoRefreshContent时,需注意应配置:loadingItemType属性,否则无效果; - 单tab下设置
:hideOnSingleTab='true'时,onMoveToTopEnd和onMoveToBottomEnd回调失效,其他回调正常;
所有API详见Tabs组件API