Appearance
input
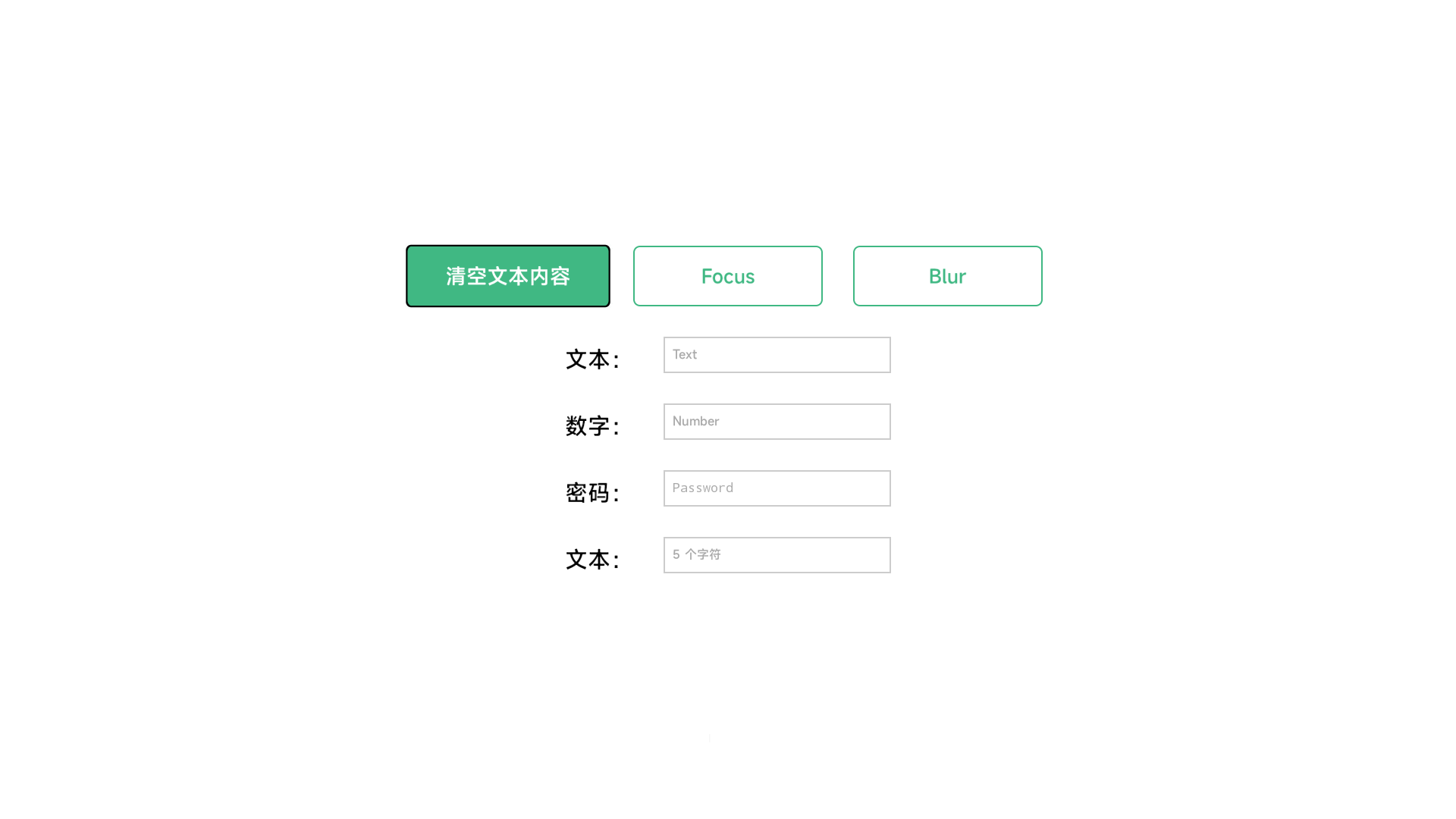
效果预览

示例代码
点击查看源码
vue
<template>
<div class="es-sdk-root-css">
<title class="es-sdk-content-title-css" :text="this.$options.name"/>
<div class="es-sdk-content-divider-css"/>
<div class="es-sdk-content-column-css">
<div class="es-sdk-content-row-css">
<text-button text="清空文本内容" @onButtonFocused="onfocus" @onButtonClicked="clearTextContent"/>
<text-button text="Focus" @onButtonFocused="onfocus" @onButtonClicked="focus"/>
<text-button text="Blur" @onButtonFocused="onfocus" @onButtonClicked="blur"/>
</div>
<div class="es-sdk-content-row-css">
<text text="文本:"></text>
<input
placeholder="Text"
class="input"
v-model="text"
ref="input"
name="input"
@click="onClick"
@keyboardWillShow="onKeyboardWillShow"
:focusable="true"
@focus="onfocus"
:class="{focus: focusName === 'input'}"/>
</div>
<div class="es-sdk-content-row-css">
<text text="数字:"></text>
<input
type="number"
ref="number"
name="number"
placeholder="Number"
class="input"
@change="textChange"
@click="onClick"
:focusable="true"
@focus="onfocus"
:class="{focus: focusName === 'number'}"/>
</div>
<div class="es-sdk-content-row-css">
<text text="密码:"></text>
<input
type="password"
ref="password"
name="password"
placeholder="Password"
class="input"
@change="textChange"
@click="onClick"
:focusable="true"
@focus="onfocus"
:class="{focus: focusName === 'password'}"/>
</div>
<div class="es-sdk-content-row-css">
<text text="文本:"/>
<input
maxlength=5
ref="maxlength"
name="maxlength"
placeholder="5 个字符"
class="input"
@change="textChange"
@click="onClick"
:focusable="true"
@focus="onfocus"
:class="{focus: focusName === 'maxlength'}"/>
</div>
</div>
</div>
</template>
<script>
import {ESPage, ESToast} from "@extscreen/es-core";
export default {
mixins: [ESPage],
name: 'input组件',
data() {
return {
focusName: '',
text: '',
};
},
methods: {
onESCreate(params) {
},
textChange(evt) {
ESToast.showToast(evt.value)
},
clearTextContent() {
this.text = '';
},
onKeyboardWillShow(evt) {
ESToast.showToast('onKeyboardWillShow:' + JSON.stringify(evt))
},
focus(evt) {
evt.stopPropagation();
this.$refs.input.focus();
},
blur(evt) {
evt.stopPropagation();
this.$refs.input.blur();
},
onfocus(e) {
const name = e.target.attributes.name || ''
this.focusName = name
},
onClick() {
this.$refs[this.focusName].focus();
},
},
};
</script>
<style scope>
.input {
width: 300px;
height: 48px;
color: #242424;
border-width: 2px;
border-color: #ccc;
font-size: 16px;
margin: 20px;
placeholder-text-color: #aaa;
}
.input.focus {
border-color: red;
}
</style>